[Презентация] Где рисовать иллюстрации для презентации
В какой программе рисовать иллюстрации?
1) Если вы привыкли и много рисовали в Photoshop или другой программе, то возможно это лучший вариант - т.к. за счет опыта вы этот инструмент используете быстро и эффективно
2) Если нужна какая-то специализированная иллюстрация вроде UML-диаграммы - то можно поискать онлайн редактор по запросу вроде UML diagram editor и сделав там нужную иллюстрацию - вытащить ее ввиде картинки
3) В целом в будущем если вам надо много рисовать (например для презентаций или лекций) - мне удобно и нравится использовать планшет (я использую XP Pen Deco 01 v2 + Microsoft Whiteboard как программу рисования)
4) В остальных случаях я использую Paint.net т.к. это простая и приятная программа в которой есть поддержка слоев и есть фигуры вроде прямых/стрелочек/прямоугольников и т.п.
Paint.net
Скачать Paint.net можно здесь.
Ниже есть общие идеи о самых удобных на мой взгляд инструментах:
-
Использование слоев
-
Выделение прямоугольником и волшебной палочкой
-
Рисование кисточкой и рисование геометрии (прямоугольники/овалы)
-
Рисование прямых, горизонтальных/вертикальных прямых и стрелочек
-
Как откатить назад случайное изменение
-
Как сохранить результат
Использование слоев
В Paint.net есть поддержка слоев, это очень удобный инструмент позволяющий разбить вашу картинку на логические слои, например на:
- Фоновая картинка (например просто заливка одним цветом)
- Система координат (оси, подписи X и Y)
- График одной функции
- График другой функции
- Текстовые комментарии с указанием мест интереса (например точки пересечения графиков)
Почему это удобно? Представьте что вы почти все нарисовали, но поняли что график одной из функций надо сдвинуть чуть левее. Если все объекты находятся в одном слое - выделить и сдвинуть график функции не затронув остальные объекты невозможно. Но благодаря тому что график функции находится в отдельном своем слое - то вам достаточно выбрать этот слой, выделить весь график и сдвинуть только его, не затрагивая другие слои.

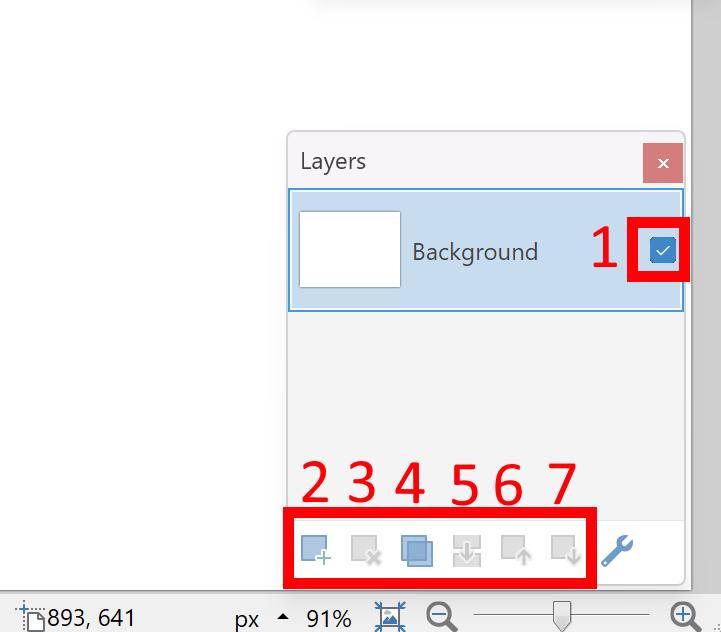
1) Сняв/нажав эту галку вы выключите/включите отображение слоя (может быть удобно временно визуально спрятать слой)
2) Этой кнопкой можно добавить новый слой для нового логического объекта
3) Этой кнопкой слой можно удалить целиком если стало ясно что этот слой с данными оказался не нужен
4) Этой кнопкой слой можно скопировать если хочется например сделать копию графика но немного сместить его вниз/вбок
5) Эта кнопка вклеивает слой намертво в слой ниже (т.е. объединяет их в один слой)
6) Слои рисуются один поверх другого, поэтому между ними важен порядок - эта кнопка позволяет поднять слой выше на поверхность
7) Эта кнопка опускает слой ниже (глубже)
Инструменты: выделение
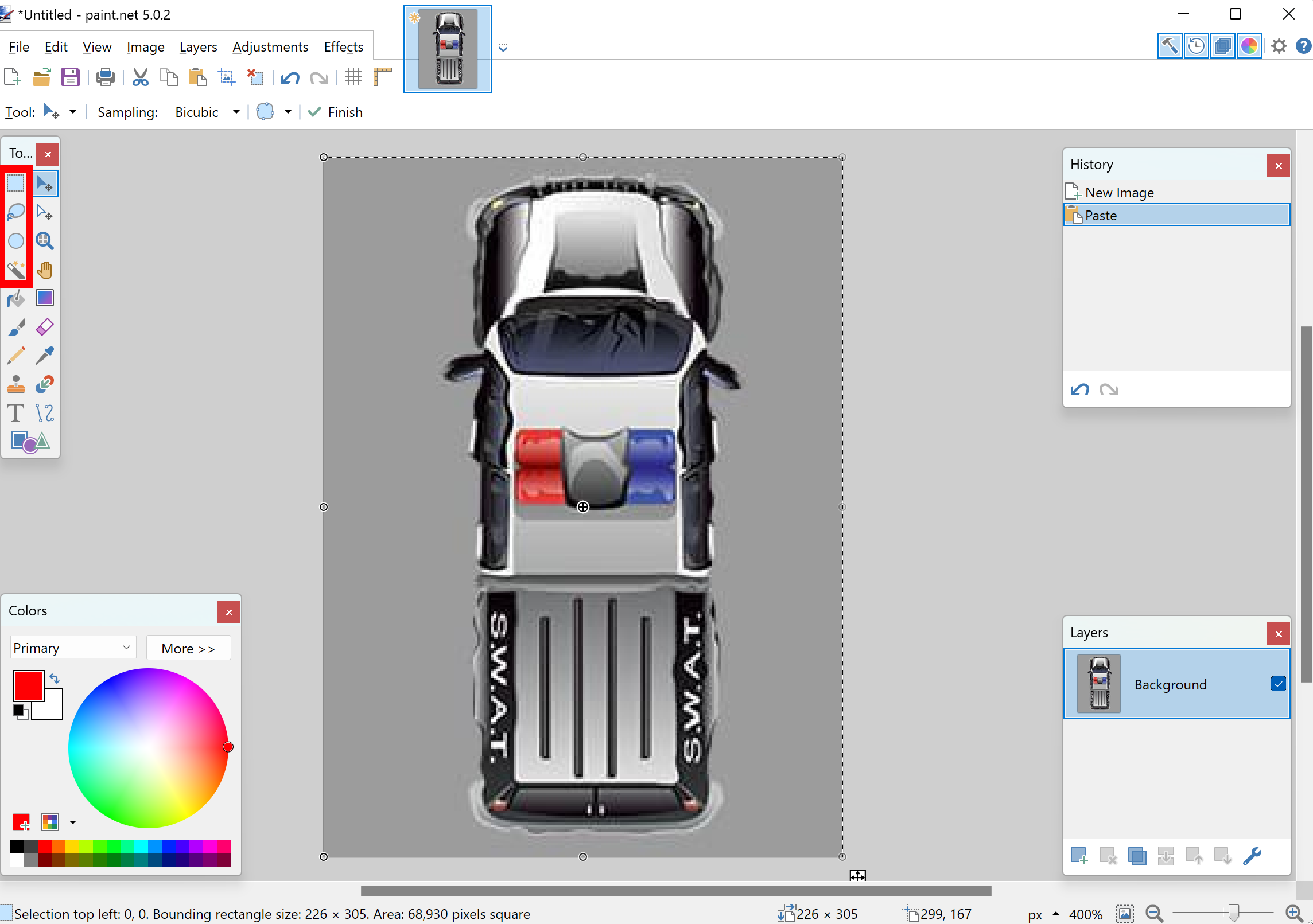
Представим что мы нашли классную картинку с машинкой и хотим использовать ее в игре, но в этой картинке фон оказался не прозрачным а каким-то серым:

Обратите внимание на выделенные красным прямоугольником четыре инструмента слева:
-
Выделение прямоугольником
-
Выделение произвольной формой (так называемое лассо, нужно просто очертить контур мышкой)
-
Выделение овалом
-
Выделение волшебной палочкой
Давайте выделим все пиксели фона и удалим их чтобы добиться прозрачного фона. Для этого нам пригодиться волшебная палочка, выбрав ее и кликнув на фон мы выделим все пиксели похожие по цвету и смежные с пикселем клика:

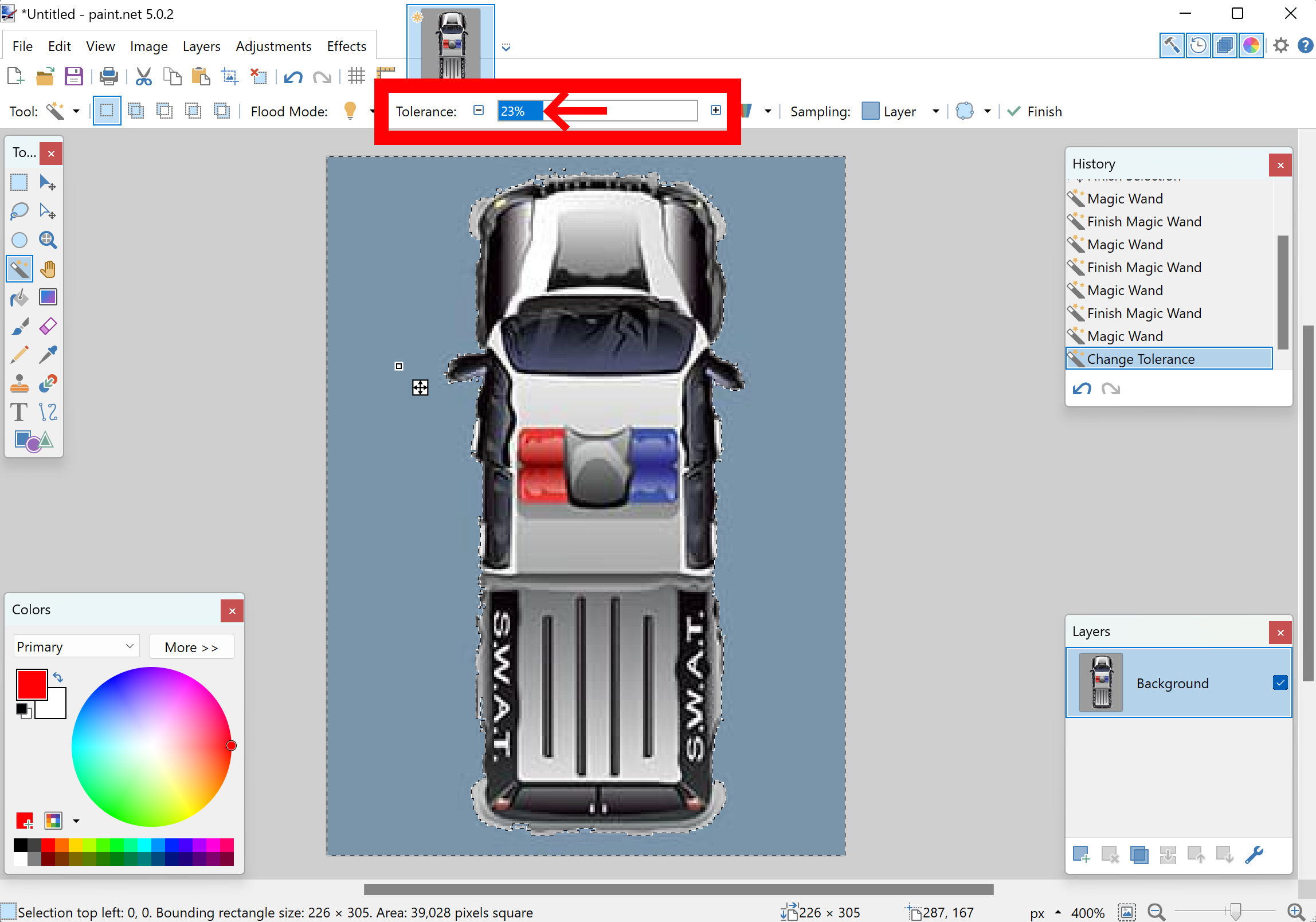
Обратите внимание что выделилась так же часть пикселей самой машины (рядом с фарой сверху слева и на багажнике снизу).
Это можно поправить ослабив чувствительность волшебной палочки - просто сдвиньте Tolerance волшебной палочки к меньшему значению (см. на скрине сверху):

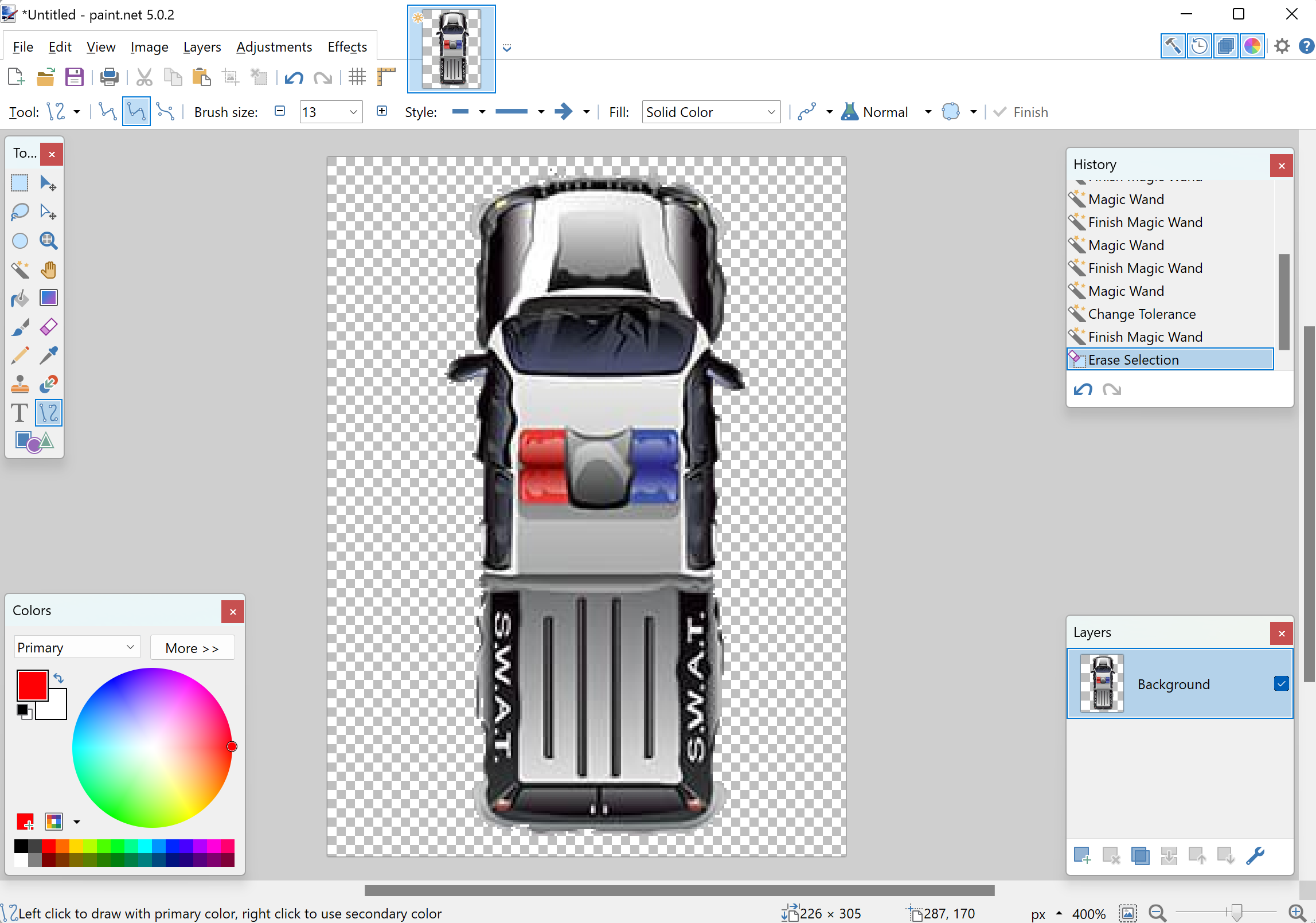
Теперь когда выделены только пиксели фона - нажмите кнопку Delete и теперь фон прозрачный и осталось только сохранить в формате png (но не jpeg т.к. в нем не сохраняется прозрачность):

Инструменты: рисование
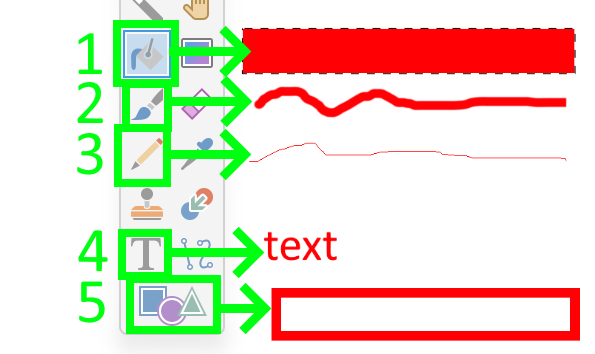
Базовые инструменты рисования:

1) Кнопка заливки позволяет по клику заполнить все пиксели в выделенной зоне одним выбранным цветом. Например если вы хотите залить весь фон одним цветом - выделите его (прямоугольником или волшебной палочкой) и кликните этим инструментом заливки (предварительно выбрав нужный цвет).
2) Кисточка позволяет рисовать (с произвольной толщиной - выбор толщины вверху - Brush size)
3) Карандаш не очень удобен, но он позволяет нарисовать тонкий контур
4) Иногда удобно добавить текст - например чтобы подписать оси на графике или что-то еще
5) Удобно рисовать разные геометрические примитивы - прямоугольники, овалы
Инструменты: как рисовать прямые и стрелки
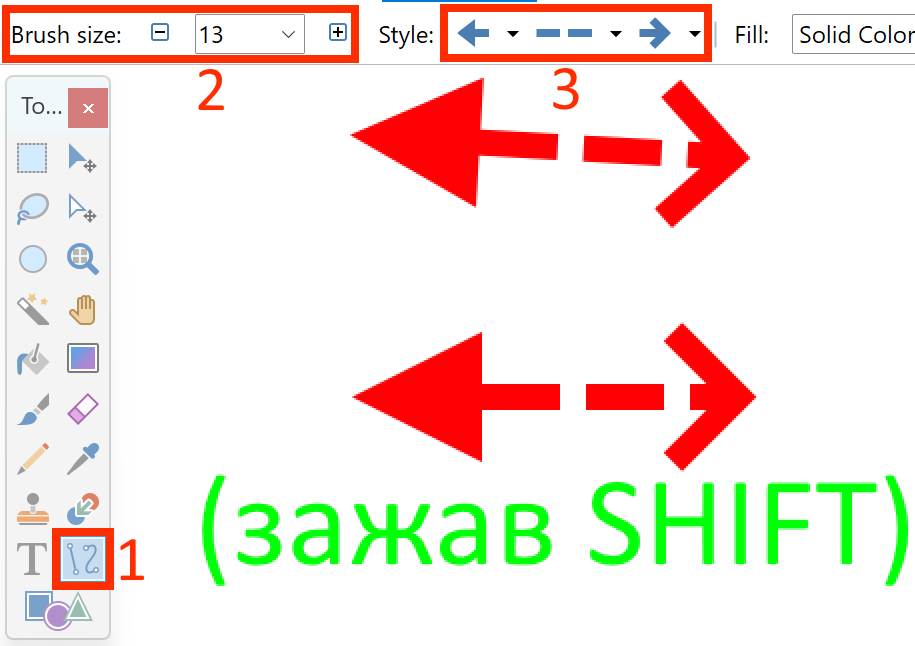
Чтобы нарисовать стрелку нужно выбрать инструмент рисования геометрических примитивов и дальше настроить:

1) Выбираем инструмент рисования прямых и кривых
2) Указываем толщину нашей прямой
3) Указываем форму начала, середины и конца нашей прямой - благодаря этому мы можем превратить ее в стрелку или даже двустороннюю стрелку
Обратите внимание что иногда вам может быть нужно нарисовать строго горизонтальную или вертикальную прямую - в таком случае пока вы зажали мышку чтобы указать начало и конец прямой - зажмите SHIFT, тогда прямая будет “приклеиваться” в горизонтали/вертикали (и другим направлениям с шагом в 15 градусов).
Как откатить назад
Если вы случайно нарисовали что-то не то:
Ctrl+Zотменит последнее действие (можно нажимать несколько раз)Ctrl+Yобратно выполнит только что отмененное последнее действие (т.е. по сути движение по изменениям вперед в будущее, т.е. удобно когда вы случайно отменили действие черезCtrl+Zи теперь передумали)
Как сохранить результат
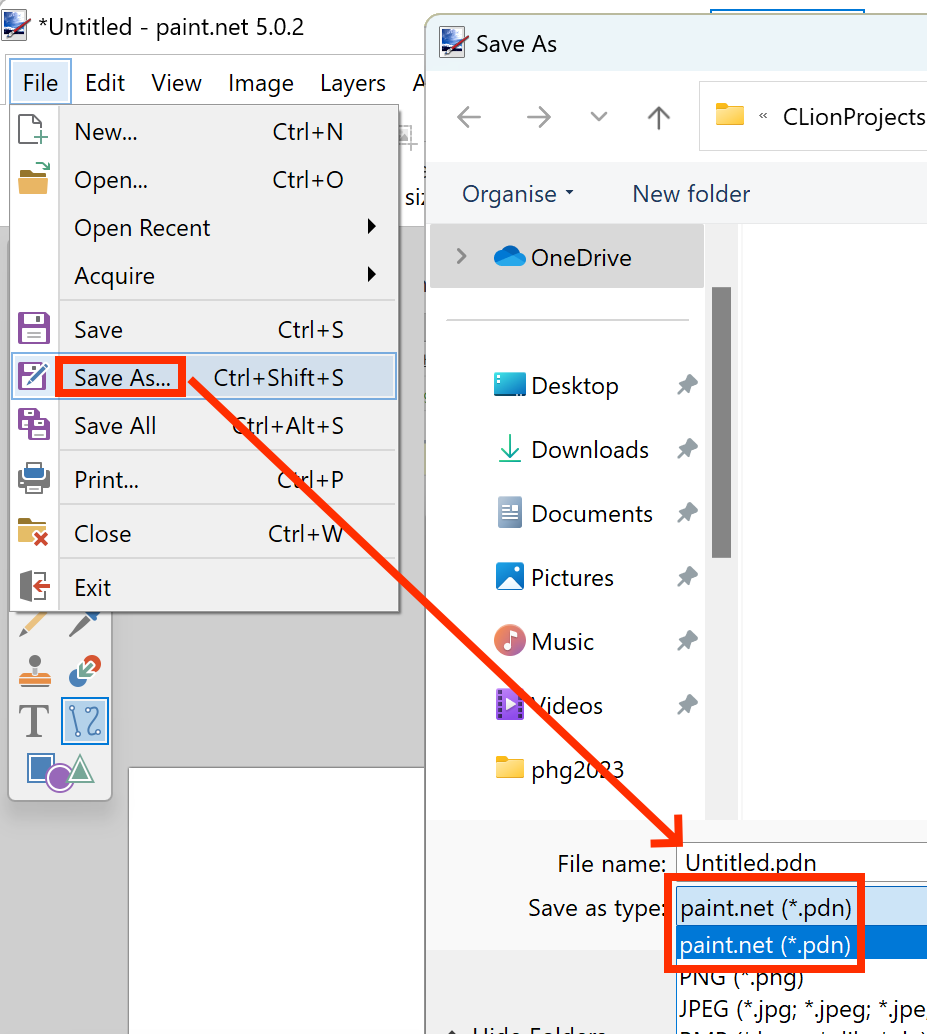
Не забывайте сохранять результат:

1) Используйте либо .pdn формат если вы может быть захотите продолжить работу над картинкой позже - это формат который поддерживается только в Paint.net и в таком случае в файле будет сохранено разделение картинки на слои, так что позже можно будет продолжить работу со слоями независимо
2) Либо если вы уже хотите сохранить результат для вставки в презентацию или игру - сохраните в .png (если есть текст или прозрачность) либо в .jpg (потеряется прозрачность и вокруг текста могут появиться шумы, зато размер файла гораздо меньше)
Поэтому если у вас больше одного слоя и вы сохраняете в .png/.jpg - то появится предупреждение что картинка будет Flatten, т.е. расплющена - т.е. все слои будут объединены в один:
