[Java] Paint
Домашнее задание: реализовать Paint и показать получившийся резальтат на уроке 14 января.
Описание
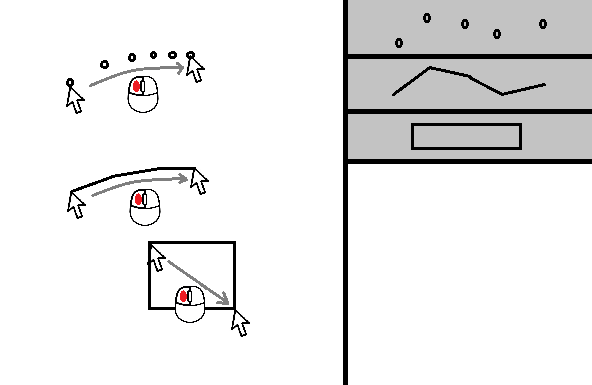
Ваша цель сделать Paint с тремя режимами рисования мышкой:

Справа три кнопки для выбора одного из вариантов рисования:
- Точками в местах где был курсор при зажатой левой кнопке (или рисовать не точку а картинку - см. предыдущее задание про Шарик и кнопки)
- Отрезками соединяющими два последовательных местах где был курсор при зажатой левой кнопке
- Прямоугольник чей первый угол определяется местом где был курсор при нажатии на левую кнопку мыши и чей последний угол определяетс местом где был курсор при отпускании левой кнопки мыши
Как обрабатывать нажатия и движения мышки:
Такого рода вещи тоже легко гуглятся - “java swing как обрабатывать нажатия мышки”.
Окажется что все аналогично тому, что было проделано с MyPauseListener в задании про Шарик и кнопки.
Отличия:
1) Добавлять слушателя нужно на панель на которой мы хотим рисовать (через метод panel.addMouseListener(MouseListener)).
2) Чтобы узнать например в методе public void mouseClicked(MouseEvent e) в каком именно месте находится мышка - нужно вызвать у аргумента MouseEvent e соответствующие геттеры:
@Override
public void mouseClicked(MouseEvent e) {
System.out.println("Mouse click on (x=" + e.getX() + ", y=" + e.getY() + ")");
}
Чтобы обрабатывать не только клики, но и передвижения мышки, можно воспользоваться методом panel.addMouseMotionListener.
Как реализовать переключение между разными режимами рисования:
Есть три режима рисования. Давайте текущий режим рисования хранить в поле int drawingMode нашей панели. И давайте договоримся сами с собой что когда drawingMode равен 1 мы рисуем точки, когда 2 - отрезки, когда 3 - прямоугольник.
Тогда нажатие кнопки справа должно просто менять значение режима рисования.
А для каждого вида объектов которые мы умеем рисовать (точки, отрезки и прямоугольники) заведем соответствующие списки для хранения.
Т.о. обработка событий движения мышки должна принять вид чего-то подобного:
@Override
void mouseDragged(MouseEvent e) {
if (drawingMode == 1) {
// В первом режиме рисования мы просто запоминаем текущее положение курсора как еще один кружочек который надо нарисовать
pointsXs.add(e.getX());
pointsYs.add(e.getY());
} else if (drawingMode == 2) {
// Во втором режиме рисования мы соединяем предыдущее и следующее местоположение мышки
segmentsXs.add(previousX);
segmentsYs.add(previousY);
segmentsXs.add(e.getX());
segmentsYs.add(e.getY());
} else if (drawingMode == 3) {
// Ничего не делаем, т.к. прямоугольник мы обработаем в mousePressed и mouseReleased
}
}
void mousePressed(MouseEvent e) {
if (drawingMode == 3) {
rectanglesXs.add(e.getX());
rectanglesYs.add(e.getY());
}
}
void mouseReleased(MouseEvent e) {
if (drawingMode == 3) {
rectanglesXs.add(e.getX());
rectanglesYs.add(e.getY());
}
}